Patch cable management (aka structured cabling) has been one of the most requested features for a while. We are happy to announce the beta availability of this module starting with v4.0.0 beta.
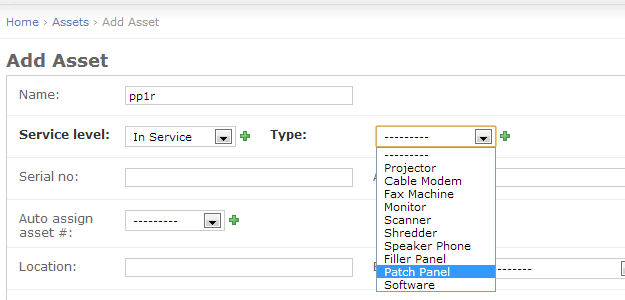
Adding patch panel

The system-defined type “Patch Panel” for an asset gives you the option to assign a patch panel model (and back-connected patch panel if any). Other options for assets such as inventory info and rack info remain the same.
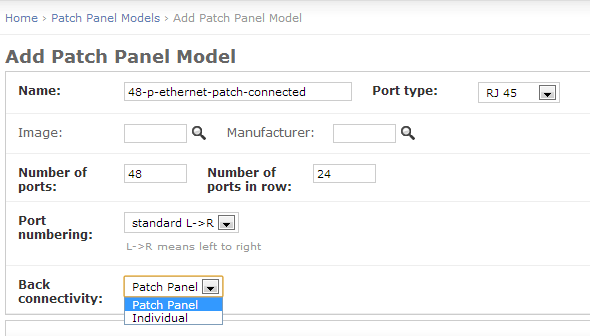
Ports and properties based on the patch panel model

The first time a patch panel model is assigned to a patch panel asset, d42 creates and associates the specified number of ports with the patch panel. Any available image and vendor info entered into the patch panel model form is also incorporated into both the model and the underlying asset. You will notice that the image and vendor fields are non-bold to signify that these fields are also modifiable via the Asset change form. (This is a convenience feature, i.e. you upload an image once and it gets placed in all the assets that use this patch panel model).
The Back Connectivity dropdown is set to “Patch Panel” if there is one-to-one back panel connectivity to another patch panel and is set to “Individual” if the back panel ports are connected to individual office locations.
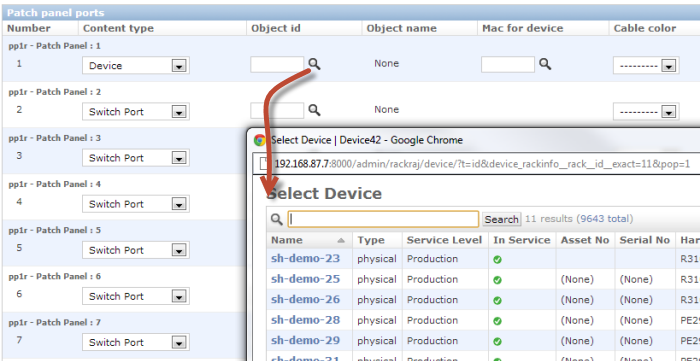
Patch panel connectivity

Once a model is chosen and the “save and continue editing” button is clicked, all the ports become visible. Each port can be connected to:
- A Switch Port
- A Device
- A Patch Panel Port
If a patch panel is racked, by default only the devices in that rack are shown. However, you can choose other devices as well.
If a device is connected, you can also choose which mac address on the device is connected using Mac device lookup button.
Patch panel layout

View or edit page of that asset(patch panel) adds a new button “View Patch Panel Layout”.

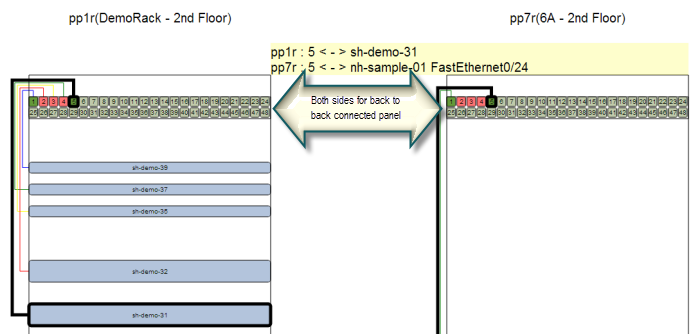
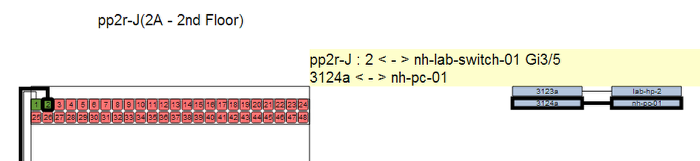
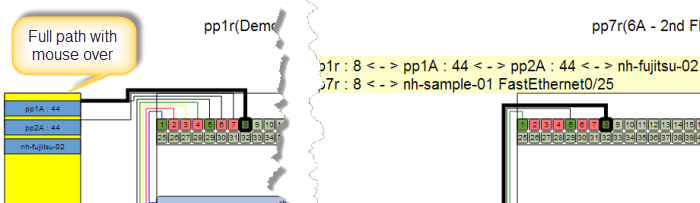
If the patch panel is connected to another patch panel, the two panels are displayed side by side. Hovering over any port(or device) highlights the path, displays the text for port, and displayswhat is connected.
Each port is color coded as follows:
- Light green: available
- Red: One side connected but not the other side
- Green: Connected
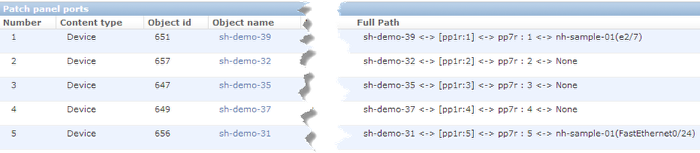
Displaying the full path

The View and Edit pages for the asset also show the full connection path for each port.
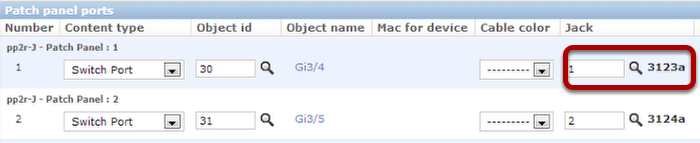
Individually connected patch panels


You can add or choose the Jack (or office location and connected device) if the patch panel is individually connected. In this case, the office location and connected device are shown on the right side of the patch panel.
Devices outside the rack

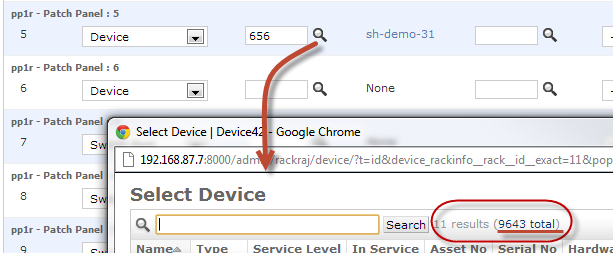
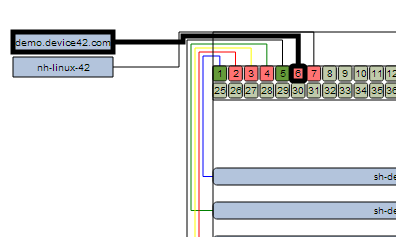
By default, only the devices in the same rack as asset are visible. However you can reset the filter by clicking on total devices as shown above and choose device outside the rack. These devices will then be displayed on the left side of the patch panel as shown below.

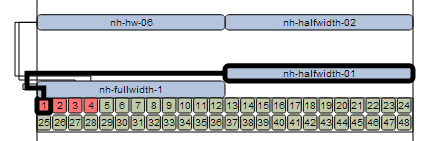
Half depth devices

Half depth devices are displayed side by side to show the cabling.
Multiple hops or patch panels in between

If a connection spans multiple patch panels, the “next” patch panel is displayed to the left when you mouse over the port (or connected device, switch port etc.).
Known Issues
We are looking forward to your feedback regarding improvements to this module. Please send us a note or leave a comment with your thoughts.
Here are the known issues in the module at this point in time:
We have tested Firefox, Chrome and IE so far. IE 8 and below are not supported. IE 9 and above have following issues.
- IE doesn’t render view/edit page correctly under certain conditions.
- IE doesn’t render the mouse over consistently.
Other issues:
- If a device has multiple connections, the hover text to show full connections is overwritten by other connections.
- Bigger device names overflow in the small boxes for devices outside the rack, or blade devices.
- If there is an error on the asset edit page(for type patch panel), patch panel model and patch panel connected to drop downs disappear. Please manually re-render the page as a work around for now.
More exciting changes are coming soon to v4.0.0
A few more major additions are coming to v4.0.0 and will be announced in blog posts in coming days! The v4.0.0 beta is available upon request only for now. Please let us know if you would like to see this in action and give it a test drive.